SharePoint 2010 introduced a great new feature that is used even more in SharePoint 2013, the tags. A major drawback of tags is that they are not clickable except in very specific scenario.
This post will explain some termstore\tagging concept before explaining how to make these tags clickable through a relatively small development. I’ll also talk very briefly about how to put in place a custom tag page as a target of these clickable tags.
Not all tags are born equal
The Managed Metadata Service Application aka as the termstore or to put it simply: Tags serves a lot of purpose from document classification to libraries navigation, search facet (even navigation and friendly URL in SharePoint 2013).
But it’s not so simple; Microsoft actually introduced two kind of tagging in SharePoint 2010:
-

Tags as properties of documents (actual tags thereafter) where the property values are picked from a list of possible values (part of the termstore with
Managed Metadata typed column or whole termstore with
Enterprise Keyword site column). Users can be allowed to submit values (folksonomy basis). The tag becomes a property of the document and actually describes it. The tag value is cached in the site collection itself in an hidden library (always at
http://YOURSITE/Lists/TaxonomyHiddenList)
-

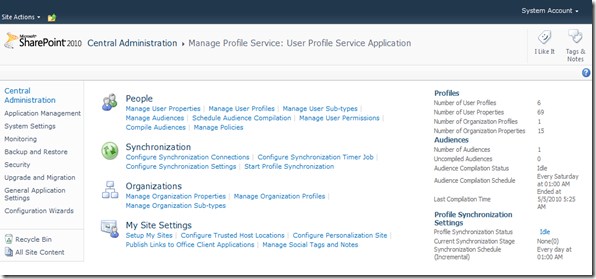
Tags as social actions (Social Tags), users can also in some places (at least enabled Document Libraries, Pages) social tags items. The tags values are picked from the termstore, however in this case the tags is not actually associated with the documents, it’s actually a property of the user. This action is not written down in the site collection content database at all but only lay in the User Profile Social database.
There is a major difference between these two types of tagging, one is an actual document property that can be used to classify and find the document, the other one is just a social action.

Microsoft decided to make social tags clickable, these links points to the tagpage. However to make sure we get confused, the tagpage actually just display the contents that has been “social tagged”. If a document has been classified with an actual tag, it will not appear in the tagpage. This is because the tagpage is actually a page to display the social actions of the users, the fact that it lay in the user profile web application leaves no doubt.
The issue is that social tags are not so useful for actual content management whereas actual tags are a must. Thus we realized we had no choice but to make these tags clickable and create our own tag page.
Click me ! Click me !
For the sake or maintainability\ease of use\compatibility and future evolutions we decided not to create a custom field type. Instead we focused our efforts on finding a way to make the out of the box field types clickable. There are actually only two of these, the SingleTaxonomyFieldType and MultipTaxoFieldType that are used for both Enterprise Keywords site columns and Managemed Metadata columns. We wanted to stick with supported customization so we made use of an extensibility option proposed with SharePoint 2010 (MSDN:
Overview of XSLT List View Rendering System http://msdn.microsoft.com/en-us/library/ff604024(v=office.14).aspx ) that allow to change the rendering of an existing type, a real improvement from SharePoint 2007 by the way.
So to change multiple tags fields to red, create a xsl file named fldtypes_WHATYOUWANT.xsl in \Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\XSL
<xsl:stylesheet version="1.0" exclude-result-prefixes="xsl msxsl ddwrt" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="FieldRef[@FieldType='TaxonomyFieldTypeMulti']"
priority="1" mode="Lookup_body">
<xsl:param name="thisNode" select="."/>
<span style="color:red">
<xsl:value-of select="$thisNode/@*[name()=current()/@Name]"/>
</span>
</xsl:template>
</xsl:stylesheet>
|
Beware of the priority setting above, that’s the key to make sure your customization is applied. You can quick-test that manually by placing the file and IISRESET.
With a bit more work to get the actual link we need, here is the result
Before

After


Cherry on the cake, there isn’t anything easier to deploy with a WSP, absolutely no code involved, just a folder mapping in Visual Studio.
Note that this works fine for list\libraries views when displaying multiple items, when displaying a single item (View Form), we used a small JavaScript to introduce the link, displaying only a single item means that performance is not an issue in this case.
A link, but where to ?

It’s great to have a link but links are supposed to point somewhere. As the default tag page only uses social tags it’s useless so we decided to create our own tag page.
The easiest solution we found to have both speed and security trimming was the search engine. Thus all the heavy-lifting is done by search while we can focus on displaying these results. This is possible because the search engine (tested on FAST 4 SharePoint, not Enterprise Search) has got a dedicated managed property to store tags that is queryable : Owsmetadatafacetinfo. This is the one used to render the tags facet on out of the box search pages.
So to test it, just run a search for :
Owsmetadatafacetinfo:ATAG
That’s it plain and simple and now you have the main ingredient to build your own tag page from scratch.
Conclusion
It first seemed like a major challenge at first to make tags as document properties useful (clickable + tag page) in the end it’s actually fairly simple when you know the tricks and the results is definitely worth it. If you wonder about SharePoint 2013, this development has not yet been tested in this configuration, though we know for sure that it will be needed as tags are still not clickable in SharePoint 2013.The good news SP2013 news is that there seems to be an out of the box tag page that actually work since it’s based on search. I will test it more extensively and let you know.




 Tags as social actions (Social Tags), users can also in some places (at least enabled Document Libraries, Pages) social tags items. The tags values are picked from the termstore, however in this case the tags is not actually associated with the documents, it’s actually a property of the user. This action is not written down in the site collection content database at all but only lay in the User Profile Social database.
Tags as social actions (Social Tags), users can also in some places (at least enabled Document Libraries, Pages) social tags items. The tags values are picked from the termstore, however in this case the tags is not actually associated with the documents, it’s actually a property of the user. This action is not written down in the site collection content database at all but only lay in the User Profile Social database.





 Recently I was asked to add some element in the ribbon upper part just before the Site Actions Menu. Thus I needed to increase the height of the upper part of the ribbon to fit our content (blue part in the screenshot above).
Recently I was asked to add some element in the ribbon upper part just before the Site Actions Menu. Thus I needed to increase the height of the upper part of the ribbon to fit our content (blue part in the screenshot above). 





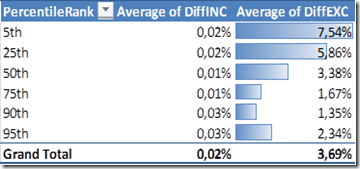
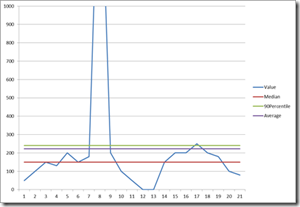
 Ok, so why it is useful you might ask, well it is common to analyze your data series without the extreme values that might indicate problem with your data source. An example is in the software performance testing field where you will usually consider the 90th or 95th values of the response time in order to know what the reasonable highest response time is without considering test aberrations or errors.
Ok, so why it is useful you might ask, well it is common to analyze your data series without the extreme values that might indicate problem with your data source. An example is in the software performance testing field where you will usually consider the 90th or 95th values of the response time in order to know what the reasonable highest response time is without considering test aberrations or errors.